ELFsightの『Instagram Feed』でInstagramタイムラインを埋め込む手順を一から教えます

Webサイト制作ではまぁまぁ需要があるInstagramの埋め込み。
やり方がいくつかあるのは以前の記事でもご紹介しましたが、
ここではInstagramのタイムラインを埋め込みたいなぁと考えていて、ELFsight(エルフサイト)が提供している『Instagram Feed』というツールで実現したいという方に向けて書いています。
このページにたどり着いている方は、この時点ですでに「Instagram Feed」の導入を検討している段階かと思います。
なので、ELFsightとは何かとか、Instagram Feedとは何かとか、そういった長ったらしい前置きはなしにして、さっそく手順を紹介していっちゃいます。
実際に埋め込んでどんなデザインで作れるかってうところまで無料で試すことができるので、
とりあえず設定と設置までやってみて、自分が思っていたものと違うなら有料化せずにそこで止めちゃえばいいんじゃないかと。
何事もとりあえず試してみる。
ぶっちゃけそれが一番早くてオススメです(笑)
〇 Instagram Feed設置までの主な手順
1.サイトにアクセスして埋め込むツールの作成を始める
① 作成用の画面へ進む
② データ取得元の設定
③ 言語設定
④ 投稿レイアウトの設定
⑤ スタイル(雰囲気や配色)の設定
2.Elfsightアカウントの作成とタグの埋め込み
3.問題ないようであれば有料プランに切り替える
慣れてしまえば10分でできちゃう程度の作業ボリュームです。
っていうか、デザインに時間かけないなら5分かからないかもぐらい。
ひとつひとつ手順をご案内しますので、サクッとモノにしちゃってくださいましー。
それでは「Instagram Feed」導入手順の解説、はりきってどーぞ!
1.サイトにアクセスして埋め込むツールの作成を始める
① 作成用の画面へ進む
まずは『Elfsight』の『Instagram Feed』サービスページにアクセスします。
サイト内は英語ですが、特に悩む部分はないのでご安心を。
(あ、使ってるブラウザがChromeなら日本語に翻訳しちゃっても構いません)

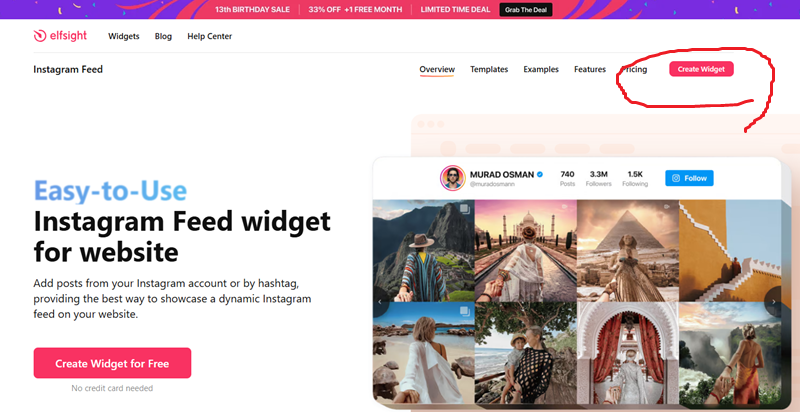
まずはページの一番右上にある「Create Widget」のボタンをクリックします。

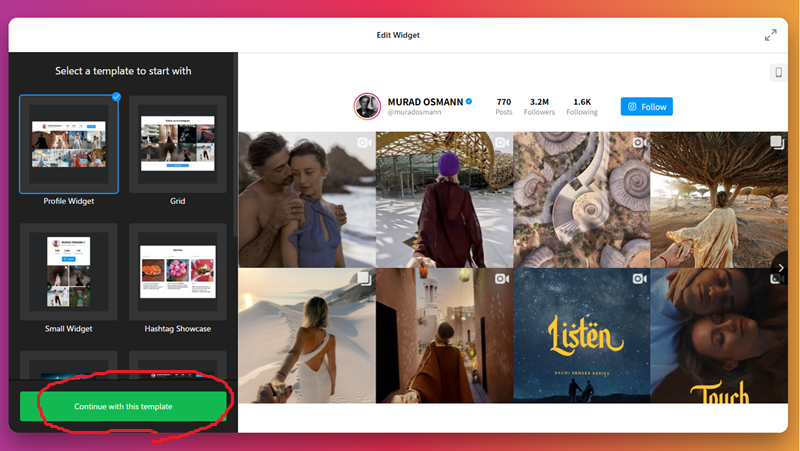
画面が下方向にスライドしてこの画面になります。
ここでこれから作るInstagramタイムラインのデザインやレイアウトを作成することができます。
7種類ぐらいでデザインサンプルがあるので自分のイメージに近いものを選びましょう。
(後からいくらでも自在にカスタマイズできるので適当に選んでも大丈夫です。)
② データ取得元の設定

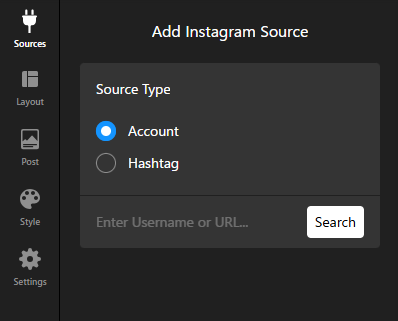
タイムラインとして表示するソース元を指定します。
アカウントとハッシュタグどちらかを選ぶことができます。
アカウントにする場合は埋め込みたいInstagramアカウントの文字列を入力して「Search」ボタンを押してください。
ハッシュタグにする場合はそのハッシュタグを入力して「Search」ボタンを押してください。
とりあえず私の浅草食べ歩き用のアカウント@asakusa.gohanを指定してみましょうか。
入力窓に文字列「asakusa.gohan」を入れて「Search」ボタンを押します。
すると、

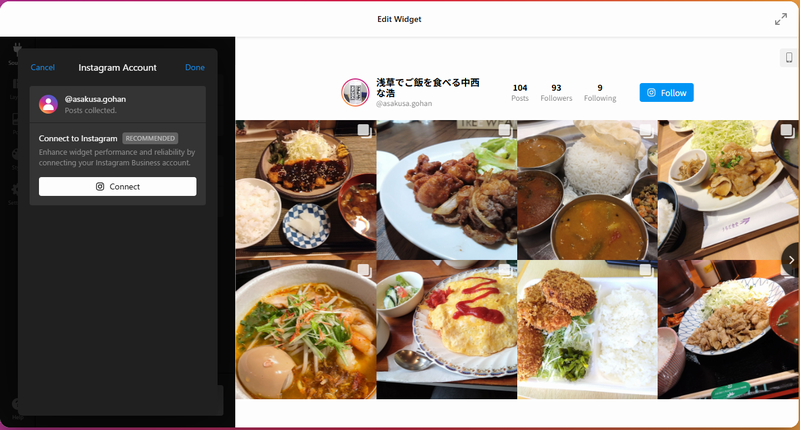
10秒程度の読み込みの後、このように私のInstagramアカウントのポストがタイムラインとして表示されました!
ここで下にある「Connect」ボタンを押したくなりますが、
これはInstagramのビジネスアカウントを使っている場合に連携したほうがいいですよ的な意味合いなので、今回は不要です。
押すとFacebookとの連携も求められて面倒くさいので押しません(笑)
やや右上にある「Done」ボタンを押せばOKです。

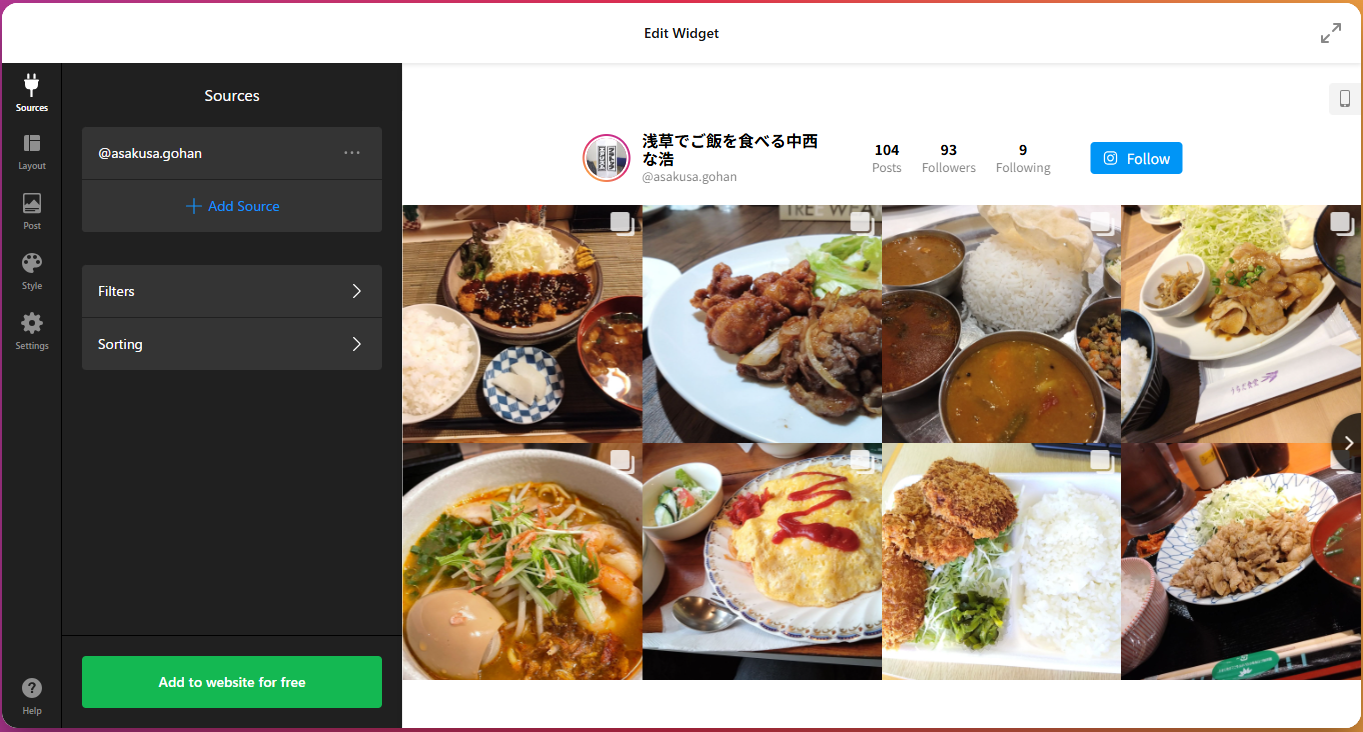
これでソース設定はOK。
ちなみに「Add Sources」で別のアカウントやハッシュタグを追加したり、
「Filters」では本文中の特定単語の有無で表示/非表示を切り替えたり、
「Sorting」では並び順の指定などができます。
とりあえずいまは左側タブの「Setting」へ進みましょう。
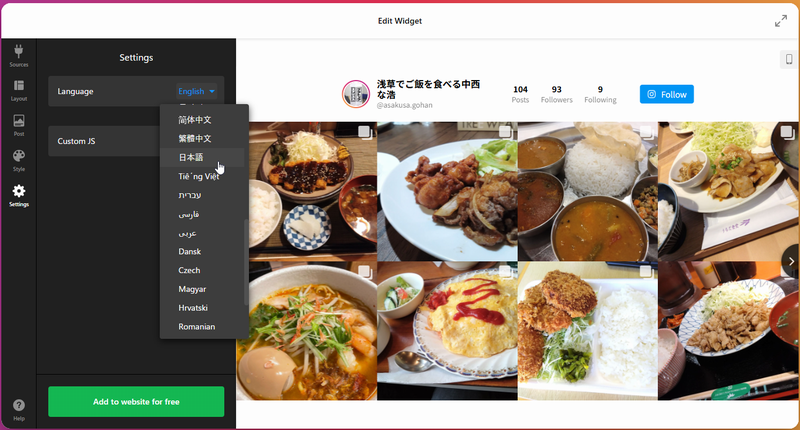
③ 言語設定

言語を選んで日本語化しておきましょう。
表示されるタイムライン内の単語が日本語化され、「Follow」が「フォロー」のように馴染みある見た目に変わります。
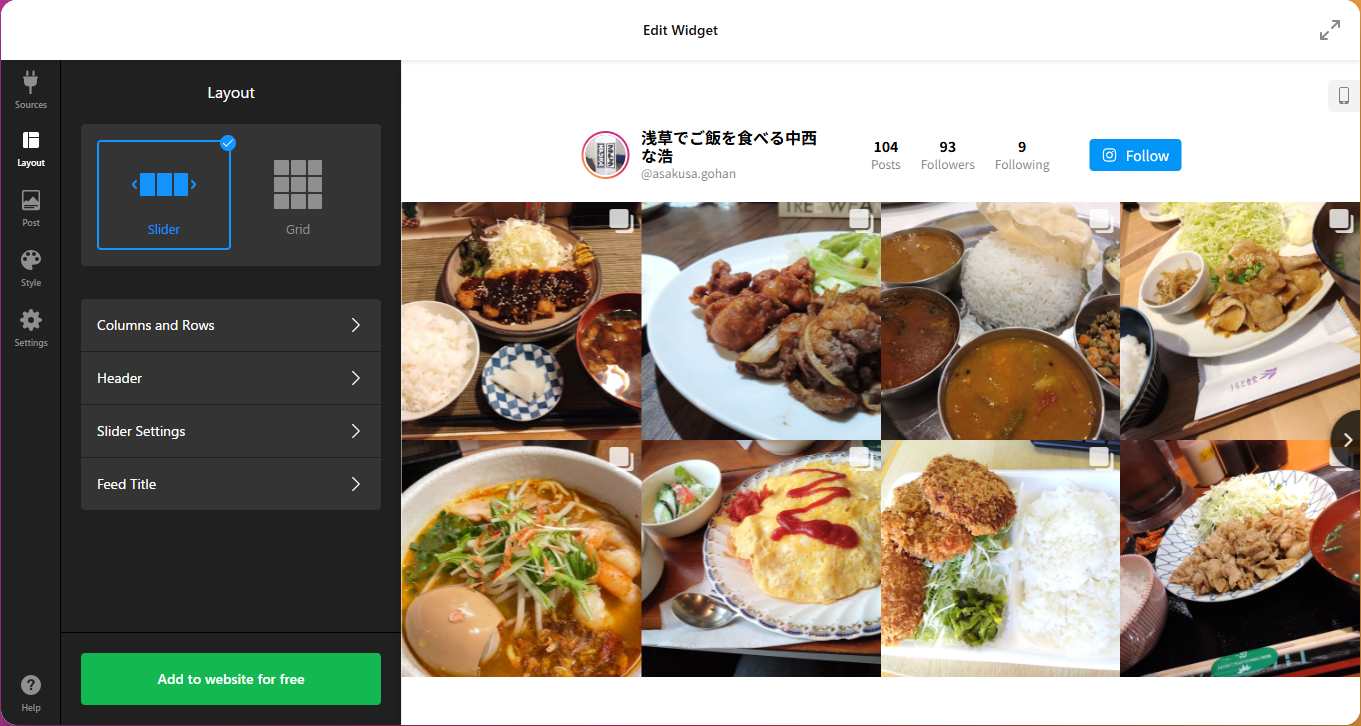
④ 全体レイアウトの設定

左側のLayoutのアイコンをクリックすれば、レイアウト設定画面へ。
横にスライドするスライダー型か、下に展開するグリッド型を選べます。
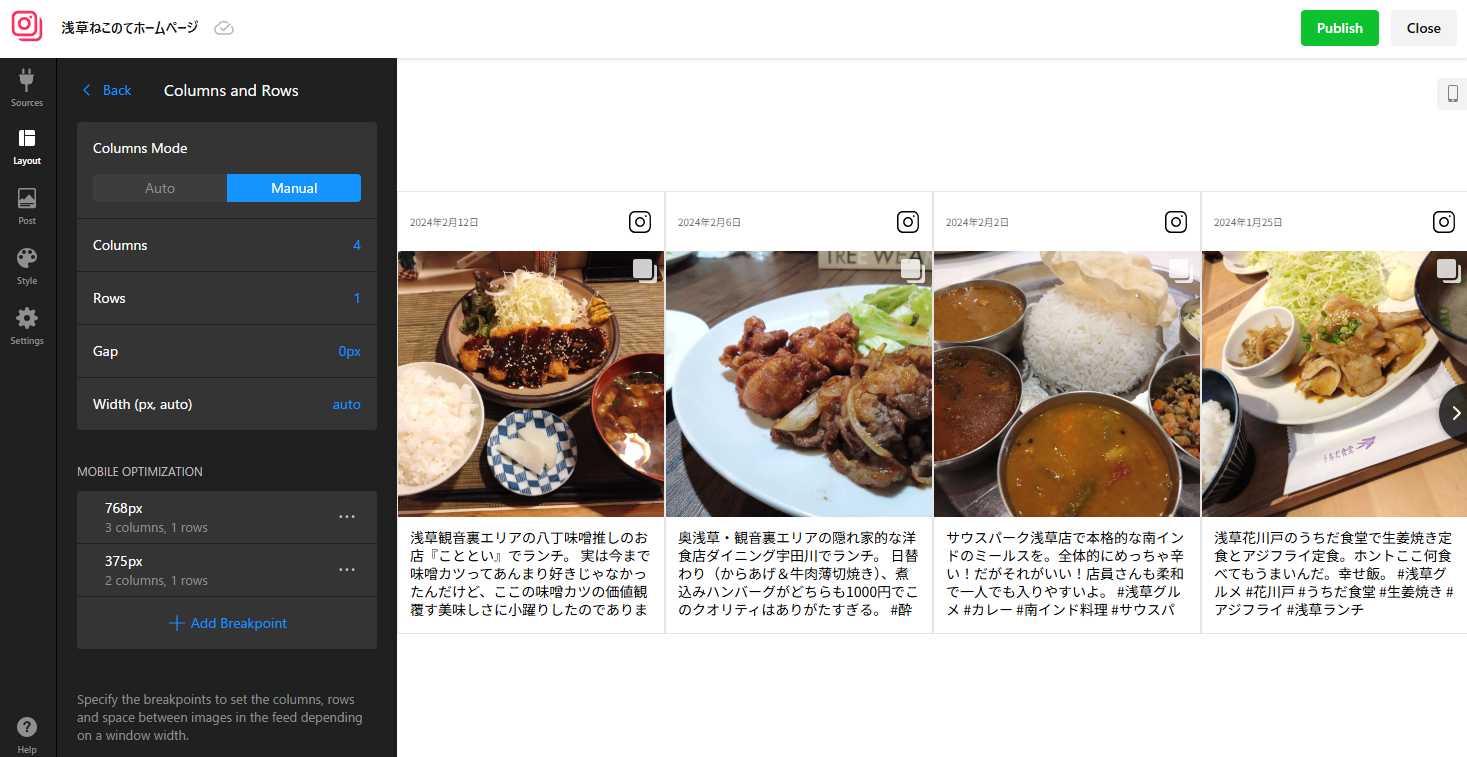
「Columns and Rows」からは、何行何列で表示するのか(端末幅による分岐も指定可)、投稿同士の余白、タイムライン全体の横幅などが設定できます。
「Header」からは、ヘッダー部分の各項目の表示有無が設定できます。
「Slider Settings」からは、スライダー矢印の表示、スピード、ドラッグ時の動き、オートプレイなどを設定できます。
「Feed Title」からは、ヘッダーの上に表示されるタイトルを設定できます。
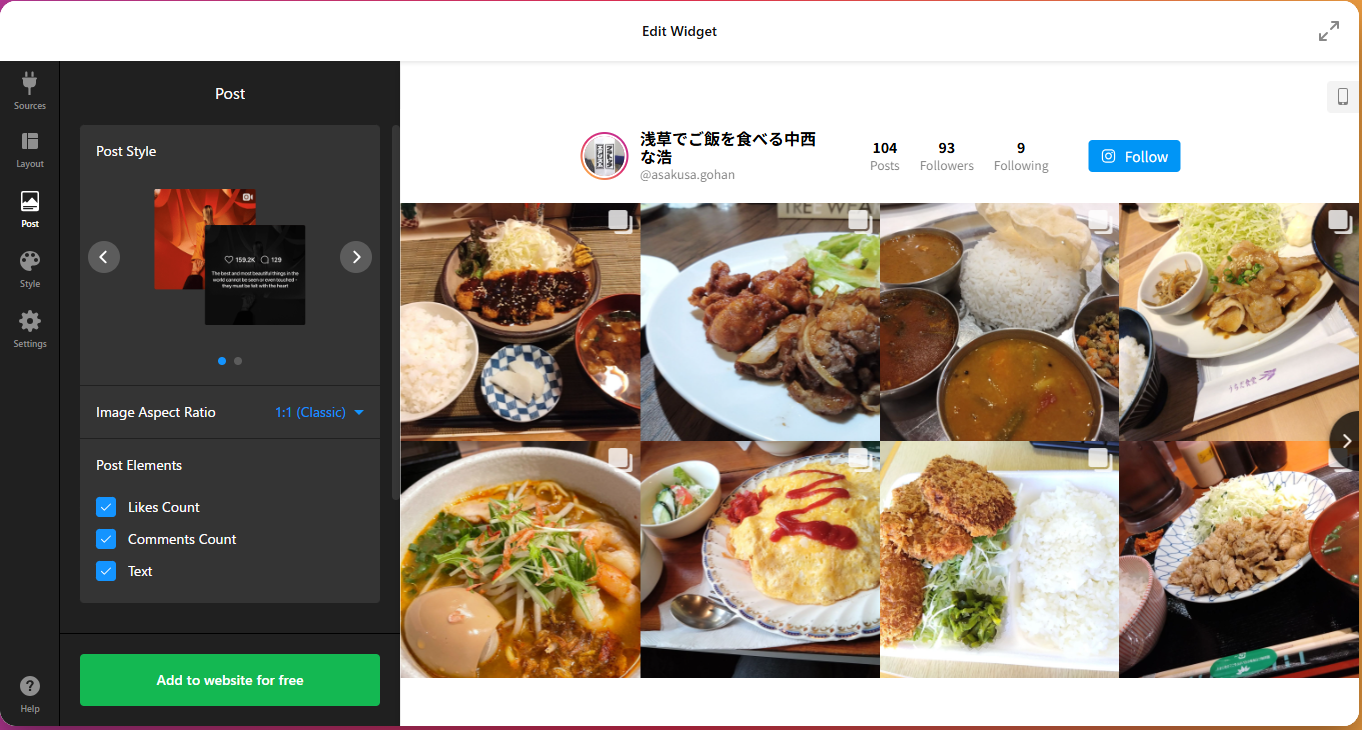
⑤ 投稿レイアウトの設定

次は投稿部分のレイアウト設定です。
投稿の本文がどのように表示されるかを選べて、いいね数やコメント数の表示有無、またクリックしたときにポップアップで開くかなどの指定ができます。
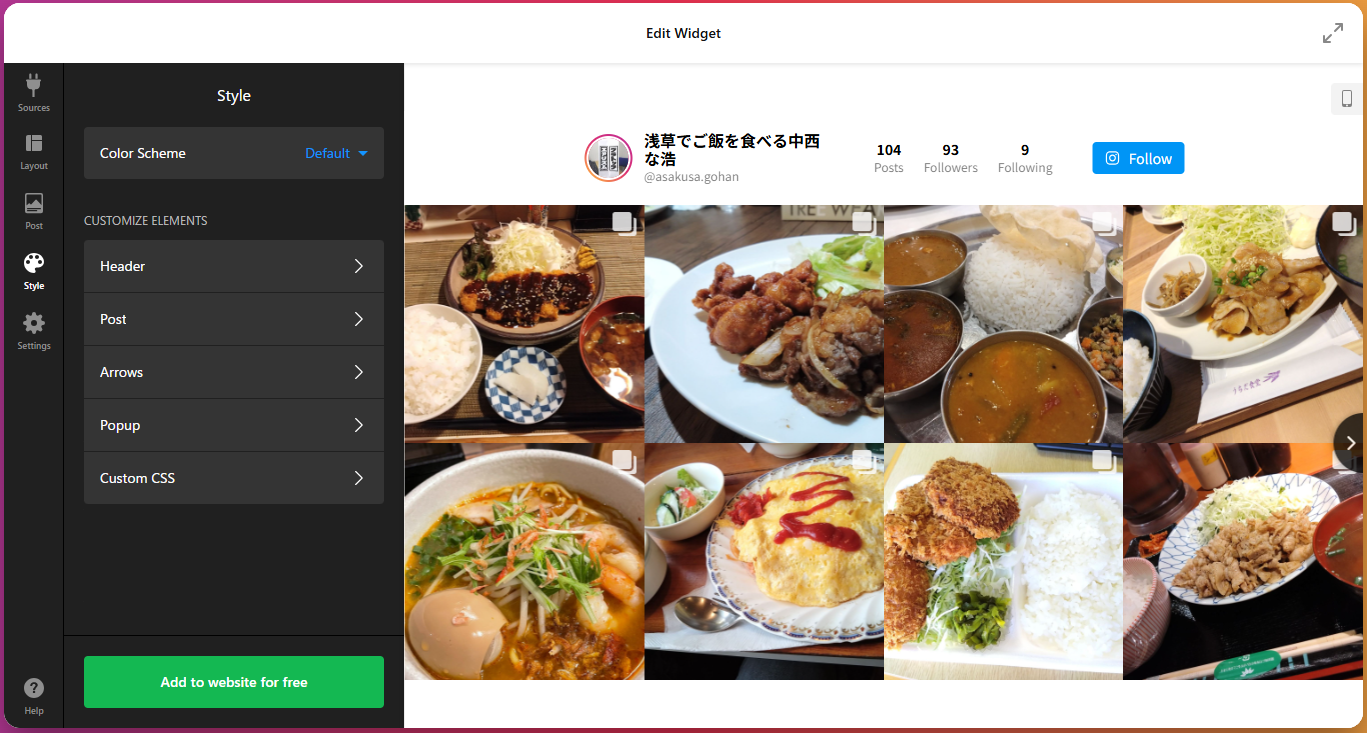
⑥ スタイル(雰囲気や配色)の設定

そして、雰囲気や配色といったデザイン的な設定です。
文字色やボタンの色、背景色などがここで選択できます。
まぁ、初期状態のままでそれなりに良い感じになってるので、個人的にはあまり触らなくてもいいかなと思ってます。
ひととおり設定が終わったら、下にある緑色の「Add to websight for Free」ボタンを押します。
2.Elfsightアカウントの作成とタグの埋め込み
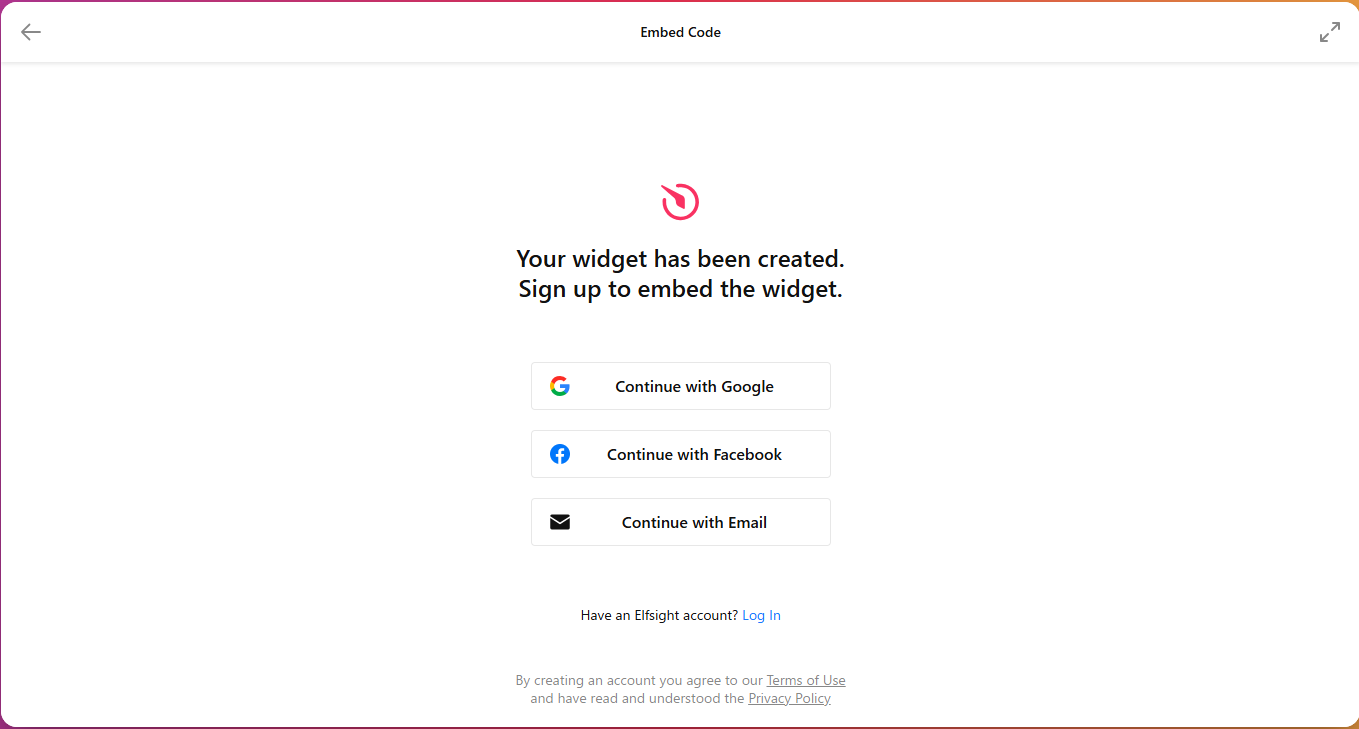
① Elfsightアカウントの作成

ここでElfsightのアカウントの新規作成が行われます。
Googleアカウント、Facebookアカウント、メールアドレスのいずれかを使って、ELFsightの新規アカウントを作ります。
どれでも好きなものを使って構いません。
(アカウントを作成した際に認証メールが届くことがあるのでそちらのURL認証も忘れずに)

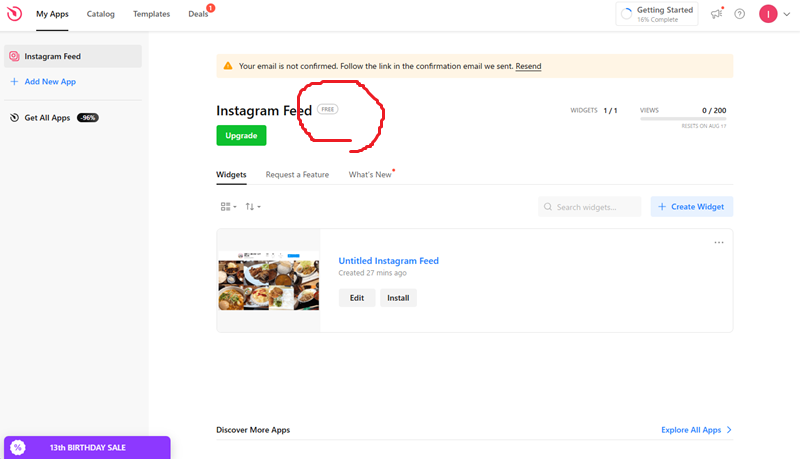
アカウント作成が終わると、このElfsightのメイン管理画面に移動します。
いきなり英語びっしりでギョッとするかもしれませんが、それほどややこしい内容ではないのでご安心を。
Elfsightでは80を超える便利ツールを提供しており、この管理画面にはそれの一覧がズラッと出ている状態になります。
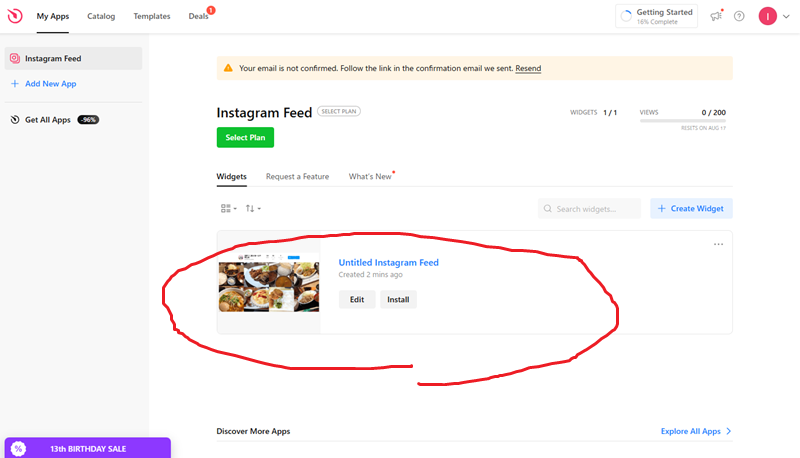
今回使いたいツールはその中のひとつである『Instagram Feed』で、
さきほど作った設定が真ん中あたりにある「Untitled Instagram Feed」なワケです。
埋め込みタグ取得するために「Install」ボタンを押してください。

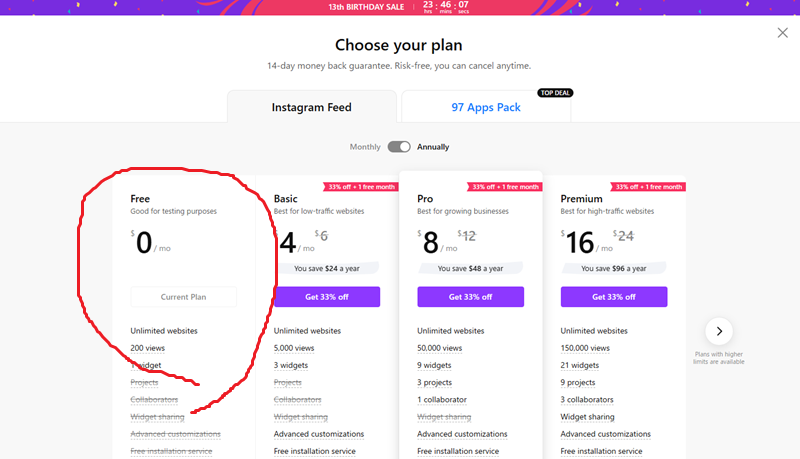
このタイミングでプランをどうするかの選択が表示されます。
とりあえず今はお試し段階なので一番左にあるフリープランを選択しましょう。
フリープランでも『Instagram Feed』を1つ使うことができて、月間200回まで表示が可能です。

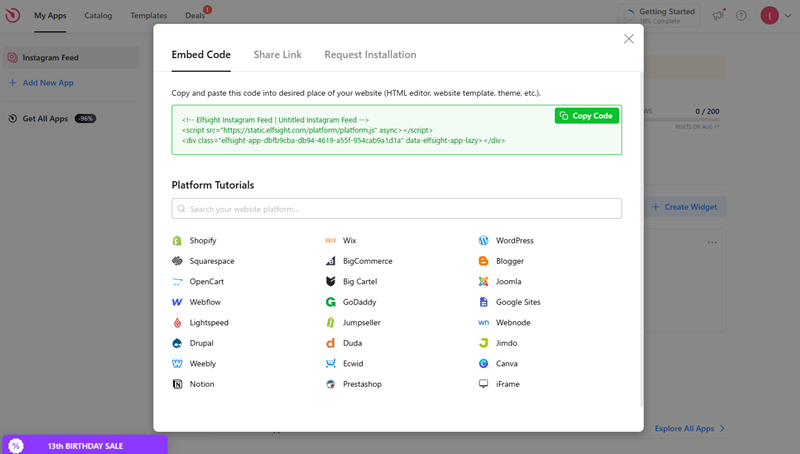
プランを選択し終わると、このように埋め込みタグが表示されます(緑色の部分)。
このコードをコピペして自分のサイト内に設置すればOK。
実際に表示させてみて、レイアウトや挙動を確認してみてください。
↑今回作ったウィジェット。※デザインを少しすっきりさせて有料版にしています。
グリッドだとホントに写真だけで情報がわかりづらいので、個人的にはこのように下部に説明文がついてるほうが気に入ってます。
もし修正したい部分があれば、さっきのInstagram Feedツール画面で該当ウィジェットで「Edit」ボタンを押せばレイアウトやデザインの再設定を行うことができます。
とりあえず、これでInstagramタイムラインの埋め込み完了!!!
3.問題ないようであれば有料プランに切り替える

この『Instagram Feed』は、無料プランだと月間200回までしか表示されない、さらにウィジェットも1つしか作れないという制限があります。
「うちのサイトは月間200PVもないからそれでOK~♪」というのであれば問題ありませんが、そうでない場合は常時表示させるためにも有料プランを検討しましょう。
上の画像にある「FREE」となっているタグをクリックするとプラン変更画面に移動できます。

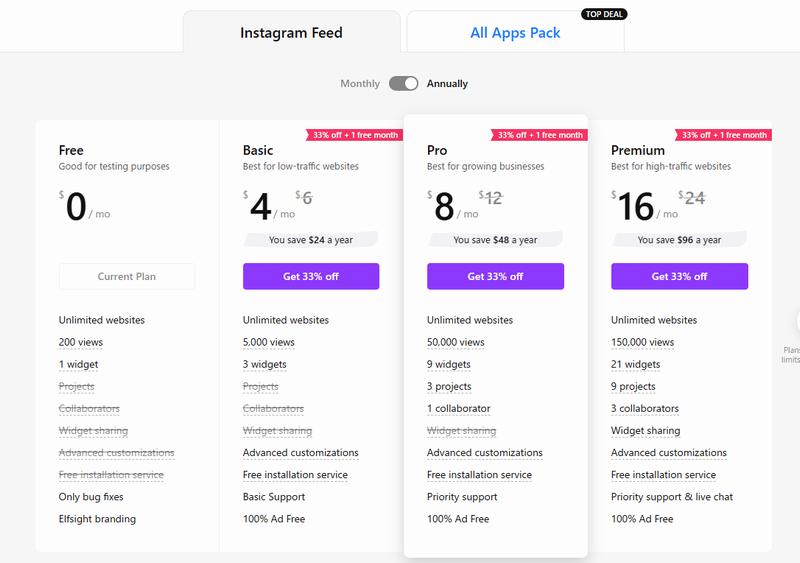
有料プランで一番リーズナブルなのは、Basicプラン。
年間払いのほうが割引が入るので画面上部のツマミが「Annually」側になっていることを確認しましょう。
月額6ドルが1年間一括払いだと33%オフになって年額48ドルになります。
ただしBasicプランでもウィジェット数は3つまで、
表示回数はウィジェットすべての合計で月間5000回までの制限があります。
もし不足がある場合はProプラン、Premiumプランも検討するとよいでしょう。

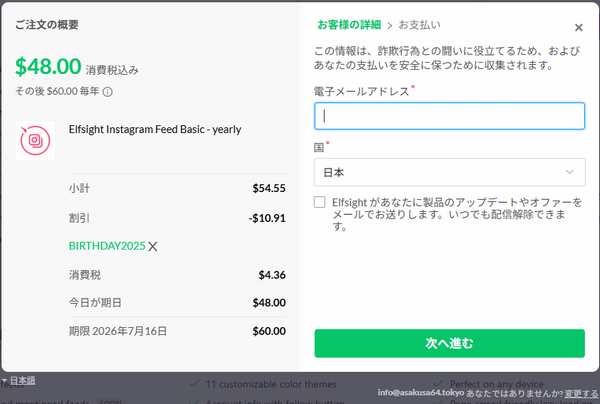
支払い用の画面がこんな感じ。
メールアドレスを入れて「次へ進む」を押すと、支払い方法入力画面になります。
ここでは割愛しますが、支払いはPaypal、Googleペイ、クレジットカードが選択可能。
翌年以降は自動更新&自動支払いになるので留意しておきましょう。
自分に適したプランに移行が終わればこれですべて完了!
Instagramタイムライン埋め込み、簡単だったでしょ?
以上、ELFsightの『Instagram Feed』を使ってInstagramタイムラインを埋め込む手順の解説でした。
この『Instagram Feed』は月間200回以上表示させるのであれば有料プラン加入必須ですが、レイアウトやデザインの自由度はかなりのもの。
しかも操作が非常に直感的で、簡単に設置することができます。
個人的にはInstagramのタイムライン埋め込みツールとしては抜群に優秀だと思っています。
料金に見合うぶんだけの価値はあるんじゃないでしょうか。
またELFsightには他にも便利ツールがたくさん備わっています。→ELFsightサービス一覧
自分はまだすべてを触ってないのでアレですが、RSS収集やGoogle口コミ表示などは、いろんなシチュエーションで活用できそうな気がします。
今後私自身が触ってみて、またそちらも使用感など紹介していければと思います。
気長に乞う期待(笑)
それではまたー。
