Instagramのタイムライン&投稿の埋込方法5つ

ホームページを作っているとよく耳にするのが、
「Instagramをブログに埋め込みたい!」
という声です。
昨今はすっかりSNSが主流の世の中になりました。
そのため情報発信はまずSNSでというのが基本の「キ」。
自社ホームページよりも自社SNSに最新情報を掲載するほうがお客さんへのリーチ力は遥かに上です。
なのでSNSのほうに最新情報やニュースを積極的に載せていきがちなのですが、それだと逆にホームページの方がおざなりになってしまいます。
やはり自社ホームページでもSNS同様に最新情報をしっかり発信していきたいところ。
それをかなえられるのがホームページへのInstagram埋め込みというわけです。
Instagramをホームページに埋め込めば情報の更新制をSNSと同一化させることができますし、何よりSNSに投稿した写真がHP内にも羅列されることになるので、見た目にも華やかで見栄えがよくなります。
そして何よりホームページとSNS両方を同時に更新することができるのでメンテナンスも楽です。
「これは導入しない手はない!
よーし、自社ホームページにインスタグラムを埋め込むぞ!
レッツゴーッ!」
まずはインスタグラムにログインし、投稿の右上にある「…」アイコンから埋め込みコードを取得、そしてそのその埋め込みコードをホームページ内に設置。
準備万端、これでどうだ!!
ってやってみると、期待を裏切られます。
この投稿をInstagramで見る
うん、埋め込まれたね。
インスタさん確かに埋め込まれたんだけど・・・・
コレジャナイ(´・ω・`)
確かにインスタグラムを埋め込めたものの、これはタイムラインではなくたったひとつの投稿だけ。
しかも最新の投稿というわけでもありません。
違う!こういうのじゃなくて、最新の投稿いくつかを!
なんていうかさ、こう、ブロックみたいに横に並べて表示させたいんだYO!

↑こういう感じにしたい
そう、大抵の人がインスタ埋め込みでやりたいのは、
「投稿単体を埋め込む」ではなく「タイムライン埋め込む」だと思います。
しかし、Instagramが公式に発行している埋め込みコードは、その投稿単体を埋め込むことしかできないんですよね。
昔はタイムラインの埋め込みも簡単にできたんですけどね、たしか2020年秋ぐらいに仕様が変更されてしまい、2025年現在でもInstagramからはタイムライン埋め込みコードというのは発行ができなくなりました。
おおぅ、なんということだ。。。
じゃあ、もうInstagraのタイムライン埋め込みは無理なのかというと、実はそうではありません。
タイムライン埋め込みはちゃんとできちゃうのです。
とりあえず埋め込めるという事実からご確認あれ。
どどーん。
私の浅草グルメ巡りのインスタアカウントなのですが、そのタイムラインが埋め込まれ、最新の投稿が表示されています。
(投稿2024年で止まってるじゃないかというツッコミは無視)
このタイムラインは左右にページ送りボタンがついており、どんどん過去投稿をめくって遡っていくことも可能です。
また画像をタップ(もしくはクリック)するとライトボックスにて投稿の内容を確認したり、Instagramページに飛ぶこともできます。
はい、いちおうこんな感じでできますという結論だけ先に示してみました。
Instagramの色々な埋め込み方法
さてさて、この記事を見ている人の99%が「インスタ埋め込み 方法」とかで検索してやってきているかと思います。
では肝心要の本題に入りたいと思います。
今回はInstagramのいろんな埋め込み方法でーす。
インスタの投稿内容をほかのサイトで表示させるにはいろんな方法があります。
・ひとつの投稿だけを表示させる
・別のSNSと投稿連動させる
・特定のアカウントの最新タイムラインを表示させる
・特定ハッシュタグで絞った表示させる
などなど。
それぞれ自身のやりたい埋め込み方があるかと思うので、ひとつひとつそのやり方をみていきましょー。
1.ひとつの投稿だけを表示させる
まずは一番シンプルで一番簡単なものから。
指定した投稿単体のみを表示させる埋め込み方法です。
【特徴】
・特定の投稿単体のみを表示できる
・費用はかからない
・一般公開されている投稿であれば自分の投稿でも他人の投稿でもOK
・その投稿の埋め込みコードを取得して自分のホームページに埋め込むだけなので簡単
・ただし埋め込みコードはPCからしか取得できず、スマホからは取得できない
・パソコンで閲覧するにはデフォルトサイズがでかく、サイズ変更は面倒(コード内のmaxwidthの数値を直接編集する必要がある)
・デザイン変更ができない(CSSなどの知識があればできるがそれなりに大変)
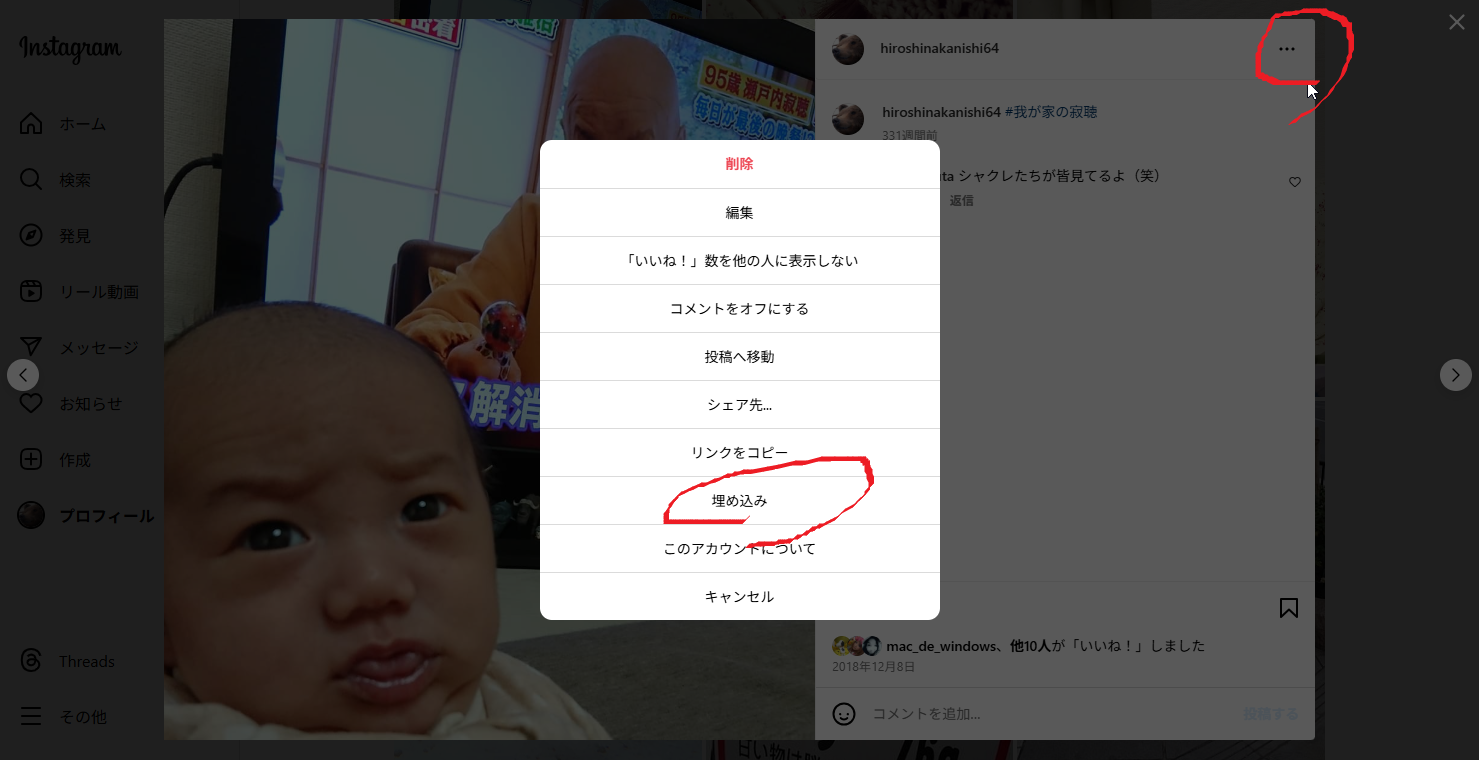
【埋め込み手順】

やり方は非常に簡単で、まずはPCでインスタグラムに入って埋め込みたい投稿を表示させます。
次に画面右上にある『…』のアイコンをクリックすると中央にメニューが表示されるので、「埋め込み」をクリックすれば埋め込みコードを取得することができます。
「キャプションを追加」というチェックボックスは、チェックを入れると投稿の本文も同時に表示される埋め込みコードになります。
あとはそのコードを自分のブログやサイトの埋め込みたい部分に貼ればOKです。
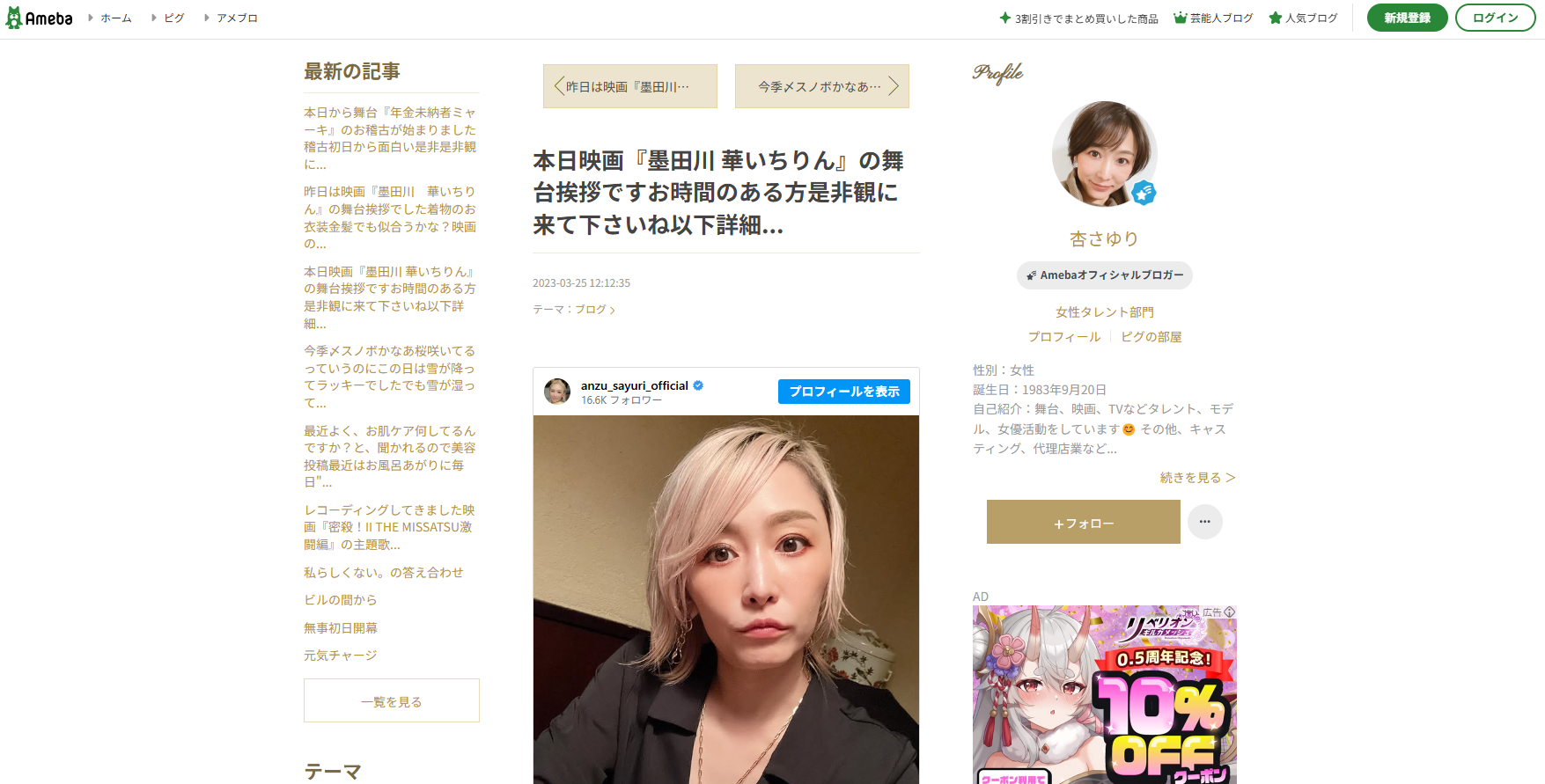
2.他SNSやブログと連携・連動させる

こちらは埋め込みではなく、連携や連動というイメージですね。
Instagramの投稿をFacebookやアメブロなどに紐付けて反映させるというもの。
杏さゆりさんのオフィシャルブログがまさにコレですね。
前もってインスタとアメブロを連動設定を済ませておくことで、インスタグラムへの投稿がそのままアメブロ内にブログ記事として自動投稿される仕組みになっています。
→杏さゆりオフィシャルブログ
【特徴】
・埋め込みというよりは連動で、インスタに投稿した記事をそのまま他のSNSやブログに同時投稿する機能
・費用はかからない
・毎回投稿の度に手動で連動先として指定する手法と、Instagramに投稿した時点で自動で連動先に投稿されるよう事前に設定しておく手法がある
・連動設定は各SNSやブログごとに行う
・いつのまにか連動が切れることが多いみたいなので定期的にチェックが必要
・Instagram側で投稿の削除や修正を行っても、連動先にはそれが反映されないことが多い
・昔はX(旧Twitter)と連動させることができたが今はできない
【埋め込み手順(連動手順)】
Facebookとの連動設定方法は、スマホの場合だとInstagramにログインして右上の三本線のアイコン → 「アカウントセンター」→「プロフィール間のシェア」と進んでいけばFacebookを登録する流れになっていくと思います。ちなみにFacebook側からでも同様の設定はできるらしいです。
(仕様変更のたびに微妙にやり方変わってる感あるのでよく分かんなかったらググッてください!)
またアメブロに自動連動する場合は設定はアメブロの管理画面側から行うので、まずはアメブロの管理画面に入ってそちらのヘルプを参照するとよいかと思います。
3. Instagram APIを利用してタイムラインを表示する

Instagram Graph APIからJavaScriptコードとphpコードを取得し、それを自分のサイトに埋め込む方法です。
はっきり言って、まぁー、おすすめはしません(汗)
導入するためには前提となる知識が必要ですし、そもそもJavaScriptやphpを扱う時点で無料ホームページや無料ブログでは導入が不可能であるケースもあるでしょう。
APIやトークンなどの知識があり、自分でWebサイトを構築してる人向けとなります。
また知識があったとしても、Instagramアカウントをプロアカウントにする必要がある、Facebookアカウントと連動させる必要がある、Facebook for Developersに登録する必要がある、アクセストークンを取得したり、APIリクエストを作ったりする必要がある、さらにそれをタイムラインとして格好よく表示させるためにコードを書かなければいけない、といった感じで非常に面倒臭いです。
【特徴】
・タイムラインを表示させることができる(自分のアカウントのタイムラインのみ)
・費用はかからない
・JavaScriptコードとphpコードを埋め込む形になるので、それができる環境&知識が必要。
・トークン取得やAPIリクエスト記載などやることが多くてかなり面倒
・知識があればデザインはかなり自由度がある(逆に知識がないと凝ったものを作るのは困難)
【手順】
ここで書くとめっちゃ長くなって煩雑になるので割愛します。
チャレンジしてみたい方は「Instagram Graph APIを使ってInstagramのタイムラインを埋め込みたいので手順を具体的に教えて」とAIにでも出力させてみてください。
AIが正確な方法を出してくれたとしてもかなり根気のいる作業になるので覚悟はしてくださいね(笑)
4.WordPressプラグインを利用してタイムラインを埋め込む
タイムラインを埋め込みたいサイトがWordPressにて作成されているのであれば、既存のプラグインを利用することでInstagramのタイムラインを埋め込むことができます。
『Smash Balloon Social Photo Feed(旧名:Instagram Feed)』
『WPZOOM Social Feed Widget & Block』
『Social Feed Gallery』
『Feed Them Social』
あたりがよく名前を聞くところ。
ただし無料版だと機能制限が多いせいで最低限のものしか作れず、もし満足いくデザインや機能を求めるのであれば有料版を購入する必要があります。
また昨今は「Instagram Graph API」を使う前提のプラグインが大半で、Instagramアカウントをプロもしくはクリエイティブに切り替えなければプラグインが使えないケースが多くなってきました。
【特徴】
・タイムラインを表示させることができる
・だいたいは自分のアカウントのタイムラインのみが対象(有料版だとハッシュタグごとの取得ができるプラグインも)
・WordPressプラグインなので、当然ながらWordPressサイトでしか使えない
・無料版だと機能制限が厳しくデザイン自由度が低い
・マイナープラグインだとけっこうバグが多いらしい。。。
・Instagramアカウントをプロもしくはクリエイティブに切り替えなければいけない場合が多い
【導入手順】
・Instagramアカウントをプロもしくはクリエイティブに切り替える
・いずれかのInstagram埋め込み用のプラグインをインストールして有効化する。
・その端末でInstagramにログインしたままでWordPressプラグインの設定画面に入り、現在ログイン中のInstagramと連携させる
・タイムライン埋め込み用のショートコードを取得し、表示させたい場所に埋め込む
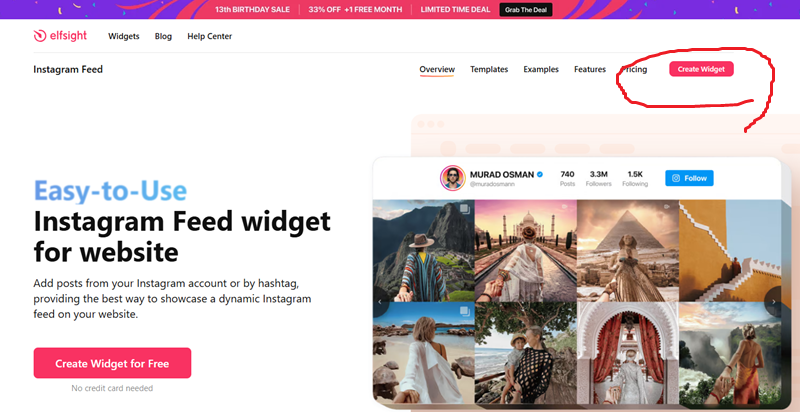
5.サードパーティーのツールを利用して埋め込む

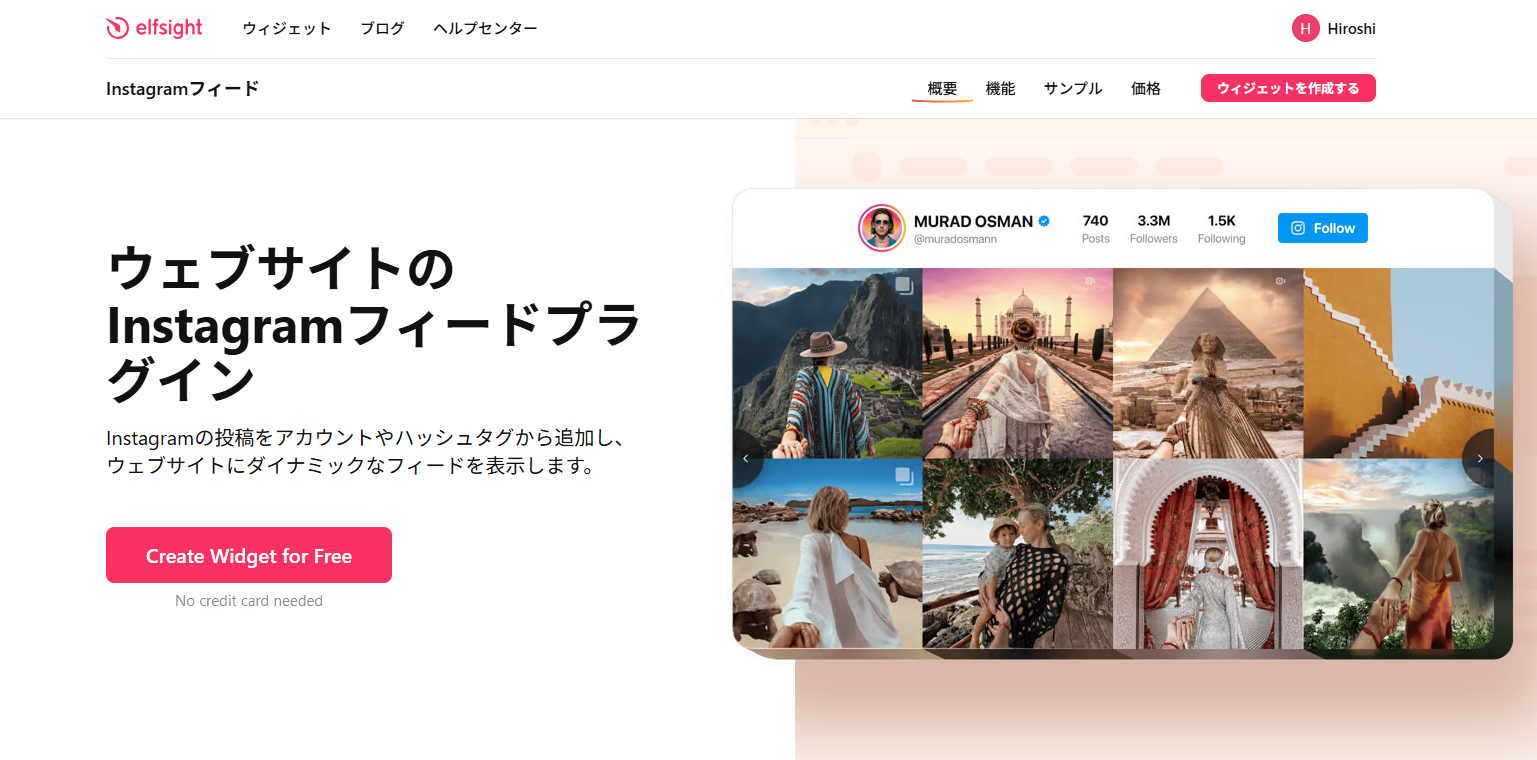
実はInstagramタイムラインの埋め込みを簡単に実現してくれるツールやサービスが多く存在します。国内だと『S-LINK』、海外だと『Elfsight』の『Instagram Feed』とか。ただしどのサービスも簡素的な無償版がありつつも、機能性や表示回数を満足いくものにする場合は有料プランに加入する必要があります。
『S-LINK』は日本語で使い易いですが、一番安いプランでも月額1,480円でデザインの選択肢も限定的でちょっと窮屈かもしれません。もし海外サービスに抵抗がないようであれば『Elfsight』の『Instagram Feed』が圧倒的にオススメです。
↑『Elfsight』の『Instagram Feed』で作ったウィジェット
フリープランだと月間200回表示までという制限はあるものの、Instagramアカウントをプロやクリエイティブに変更する必要なし、自分のアカウントはもちろん他人のアカウントやハッシュタグでのタイムライン表示も可能です。さらにデザインは自由自在で細かな機能もフルで利用することができるのでかなり柔軟な形で実際の使用感を試すことができる優れモノ。
もし月間200回表示で問題のないような小規模サイトであればフリープランのままで運用しても構いませんし、月間5,000回表示のプランに加入したとしても月額5ドルだけと、他社サービスに比べて明らかにコストパフォーマンスがいいです。
また『Elfsight』内にはインスタのタイムライン埋め込み以外にも有用ツールが多く用意されていて、そちらも使い勝手がいいです。
→『Elfsight』の『Instagram Feed』サービスページ
【『Instagram Feed』特徴】
・タイムラインの埋め込み(自分のアカウント、他人のアカウント、ハッシュタグを指定可能)
・無料プランでもデザインや機能面で不足なく使える
・月間200回以上表示する場合は月額5ドル~の料金がかかる
・Instagramアカウントをプロやクリエイティブに変更する必要がない
・デザイン自由度が非常に高い
・発行されるコードを埋め込むだけなので、コードが埋め込めるWebサービスであればどこでも使用可能
・ウィジェットは3個まで発行可能
・サイトは英語だが、Chromeブラウザの日本語翻訳していけば特に問題なし
【『Instagram Feed』導入手順】
・『Elfsight』の『Instagram Feed』からアカウントを作成する(「Create widget」→「Continue with this template」→「Add to Website」と入っていくとアカウント作成画面にたどりつけます)。
・管理画面にログインする(この時点では無料プランの状態になります)
・ダッシュボード画面の「My applications」に「Instagram feed」を追加
・ウィジェットを作りタイムラインを載せたいInstagramアカウントと連携、埋め込みコードを発行して自分のサイトに埋める
・とりあえず無料プランのまま使用感を試して、もし良さげと思った際にBillingのページから有料プランに移行するでOK

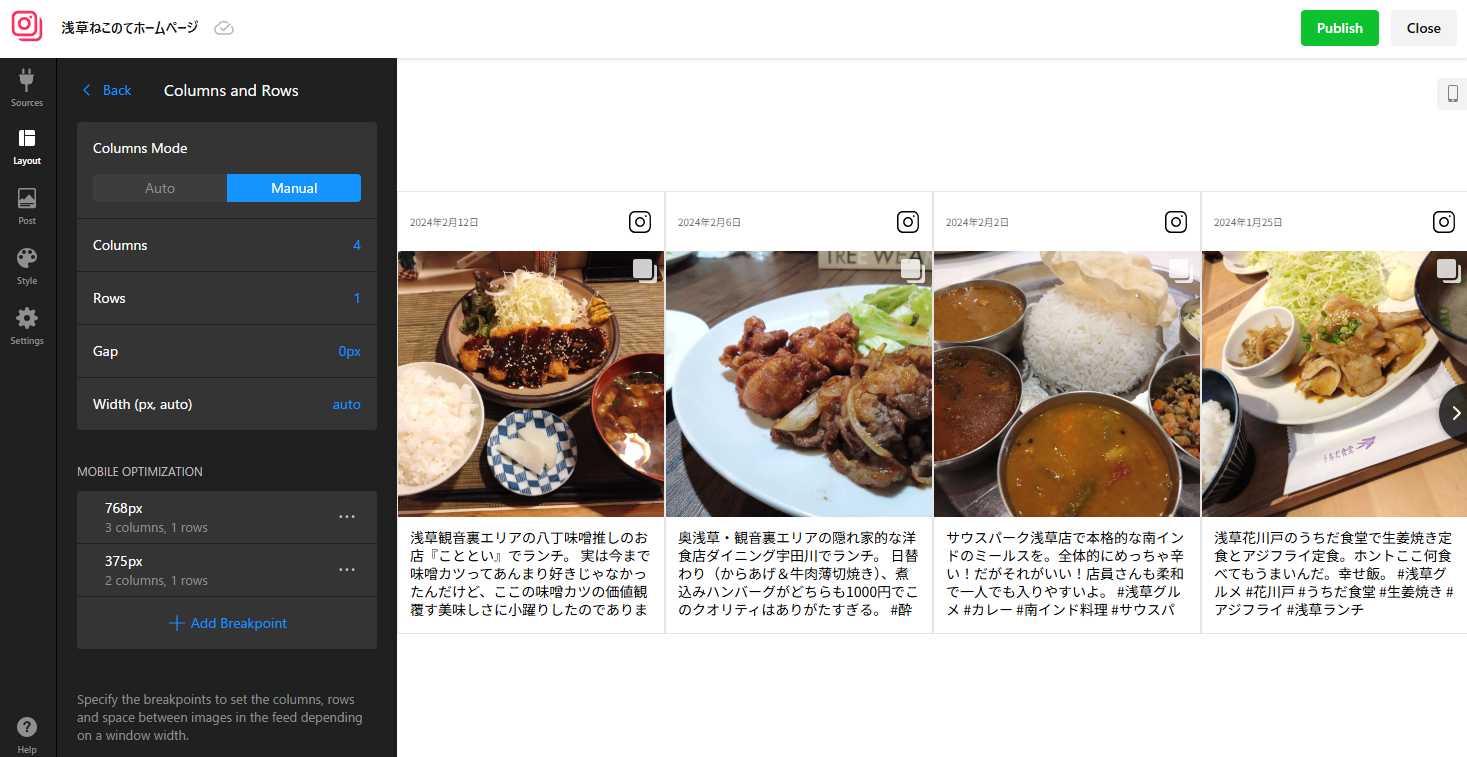
↑『Elfsight』の『Instagram Feed』の管理画面。ハッシュタグでもタイムライン作れるし、ブレークポイント自由自在だし、作れるレイアウトも無限に近い。
『Instagram Feed』の具体的な設定手順についてはこちらの記事でも解説しています↓↓↓
ELFsightの『Instagram Feed』でInstagramタイムラインを埋め込む手順を一から教えます
Webサイト制作ではまぁまぁ需要があるInstagramの埋め込み。 やり方がいくつかあるのは以前の記事でもご紹介しましたが、 ここではInstagramのタイムラインを埋め…
Instagramの投稿&タイムライン埋め込み、まとめ
Instagramの投稿単体の埋め込み、他SNSとの連動、インスタグラムタイムラインやハッシュタグでの埋め込み、それぞれのやり方のざっくり紹介でございました。
いかがだったでしょうか。
まとめますと、おそらく一番需要が多いと思われる「無料でインスタのタイムラインを埋め込みたい!それも自由度高くカッコよく!」を満たしてくれるのは『Instagram Feed』一択かと思います。
ただし『Instagram Feed』のフリープランは月間200回表示という制限があるので、それ以上の表示回数が必要であれば月額5ドル~の有料プランに入る必要があります。
もちろん環境や目的によってどの手段が適しているかっていうのは変わってくるかとは思いますが、個人的には無料でやろうと頑張って四苦八苦して時間を費やすぐらいなら、何かしら有料ツールで手早く作り上げたほうがいいかと思います。
Web制作を事業としている身分としては、作業工数と自分の作業単価を考えれば10分程度でアカウント作成から実装までできちゃう『Instagram Feed』の月額5ドルは激安レベルでしょうし。
あなたのサイトにもインスタグラムのタイムラインを埋め込んで、情報発信とオシャレ感の演出を楽しんでみてください。